Die HTML5Test.com ist eine Website, mit der Sie überprüfen können, wie gut die Webbrowser die aktuellste HTML 5-Spezifikation unterstützen. Im Laufe der Zeit werden die offiziellen Spezifikationen von HTML5 weiterentwickelt, sodass man auf der Seite von HTML5Test.com überprüfen kann, wie aktuelle Spezifikationen heute von dem jeweiligen Web Browser unterstützt werden.
Heute teste ich einige Web Browser, ob sie die HTML 5 Spezifikationen unterstützen. Und möchte die Entwicklung der einzelnen Web Browser betrachten. Jeder Browser kann 555 Punkte erreichen.
Da ich selbst seit je Firefox von Mozilla treu geblieben bin, ist es mein erster Test an dem
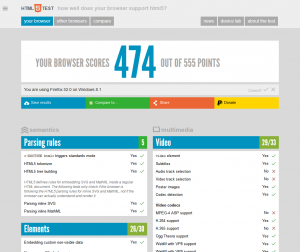
Mozilla Firefox mit der Version 52.0. Mein bevorzugter Web Browser erhält 474 von 555 Punkten. Google Chrome mit der Version 57.0 erhält 519 vonn 555 Punkten. Hier sind einige Spezifikation des Forms in Chrome schon implementiert, wie input type=date, type=month, type=week, type=time, type=datetime-local. Weiterhin fehlen dem Firefox die Spezifikationen der Web Components, wie Custom elements, Shadow DOM und HTML imports. Bei der Kategorie Eingabe fehlt die Pointer Events dem Firefox. Firefox hat auch die Streams Spezifikationen gar nicht implementiert, hingegen kann der Chrome schonmal die Readable Streams unterstützen. In der Kategorie Sicherheit liegt Chrome weit vorn. Die Sicherheitsspezifikationen „Content Security Policy 2“ und „Credential Management“ sind in Firefox nicht implementiert. „Web Authentication / Fido 2 fehlt beiden gänzlich.

Wie validiert man die Unterstützung der HTML5 Spezifikation eines Web Browser?
Man wählt zuerst einen Web Browser, den man validieren möchte. Dann tippt man in der Adressleiste des Web Brwoser die Adresse www.html5test.com und drückt die ENTER Taste. Die HTML5Test.com Webseite lädt und dann erscheint sofort das Ergebnis der HTML5 Unterstützung auf der Webseite in großen Schriftgröße.

| Web Browser | Firefox 52.0 | Chrome 57.0 | Internet Explorer 11 |
|---|---|---|---|
| Ergebnis | 474 | 519 | 312 |
| Parsing Regeln | 5 | 5 | 5 |
| < !DOCTYPE html> triggers standards mode | Yes | Yes | Yes |
| HTML5 tokenizer | Yes | Yes | Yes |
| HTML5 tree building | Yes | Yes | Yes |
| Parsing inline SVG | Yes | Yes | Yes |
| Parsing inline MathML | Yes | Yes | Yes |
| Elements | 26 | 25 | 15 |
| Embedding custom non-visible data | Yes | Yes | Yes |
| Section elements | Yes | Yes | Yes |
| Grouping content elements | Yes | Yes | Teilweise |
| Text-level semantic elements | Teilweise | Teilweise | Teilweise |
| Interactive elements | Teilweise | Teilweise | Nein |
| hidden attribute | Yes | Yes | Yes |
| Dynamic markup insertion | Yes | Yes | Yes |